Hi all and welcome to this blog.
Ever since 2016, I always had wanted to make my own personal site or blog. Except something always came up, and each prototype would be left in a very sorry state. Along the way I learnt many things, so it wasn’t a waste of time. But rather than write a blog, I ended up playing around with different programming languages and frontend stacks.
For example:
- TypeScript
- PureScript
- ReasonML and React, before it became ReScript
- ClojureScript and various React wrappers
- F# using Fable
- Next JS, Nuxt v2, Nuxt v3
- Svelte Sapper, before it became SvelteKit
- and eventually… Astro
In the end, I had a lot of fun.
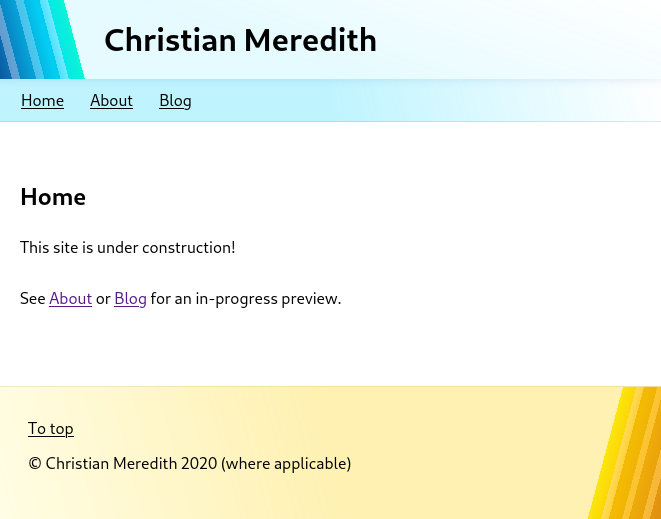
Below is a screenshot of one prototype from 2020, I think this one was written with Next JS and a little bit of F#.
You can see I have a tendency to go wild with gradients if I get too bored.

(For what it’s worth, the blue is meant to be the sea and the yellow is meant to be the sand on the beach, which I guess makes the blog content crashing waves)
There were a few prototypes between then and now, but the main issue holding me back was a perfectionist streak. I wanted to show off all sorts of cool frontend things, say all sorts of smart things, and, really, by the end of the day I just wanted to put too many things into a site/blog that didn’t even exist yet!
But, as they say: perfect is the enemy of good.
And with backlog of things I want to write about getting longer and longer,
now’s a good time to swallow my pride and get a v1.0 out of the door.
Hitting the ground running
Unlike previous prototypes I’ve managed to keep moving forwards this time, partially because of the aforementioned psychological reasons, but the tooling available today probably helps.
(Plus, I got myself a domain, so I might as well start using it)
I’m using Astro this time around, and it’s a good developer experience. It’s doing a lot of heavy lifting with integrating various plugins, and the boilerplate blog project comes with some things set up ready for you to start writing.
That said, I didn’t feel like the default theme matched me very well, so I made use of Tailwind and DaisyUI to quickly come up with something minimalist that I feel a bit more comfortable with.
I shopped around on Fontsource too, finding DM Sans,
DM Mono and Ma Shan Zheng (in case I want to write Chinese
汉字 (汉字), though the font size is a little
small here).
And finally, I cheekily set up ReScript on the side in case I want to play around with it in any demos… we’ll see if that comes to fruition. I’m also tempted to find a way to get Rust + WASM to work with this blog template, as that could be a lot of fun too.
Currently the only ReScript code in this project is this:
let add = (a, b) => a + b…which is just to test that compilation is working (note: it is).
Here’s the result for comparison, though presumably you’re already acquainted with the site if you’re reading this blog post. But it’s nice to have a snapshot!